Time to be productive with Xcode!
Define your own shortcuts
If there’s only one thing to remember from this post, that is to define your own keyboard shortcuts. I find that some handy shortcuts are associated with commands that are seldom used. Working with a French keyboard I also need to change some defaults anyway.
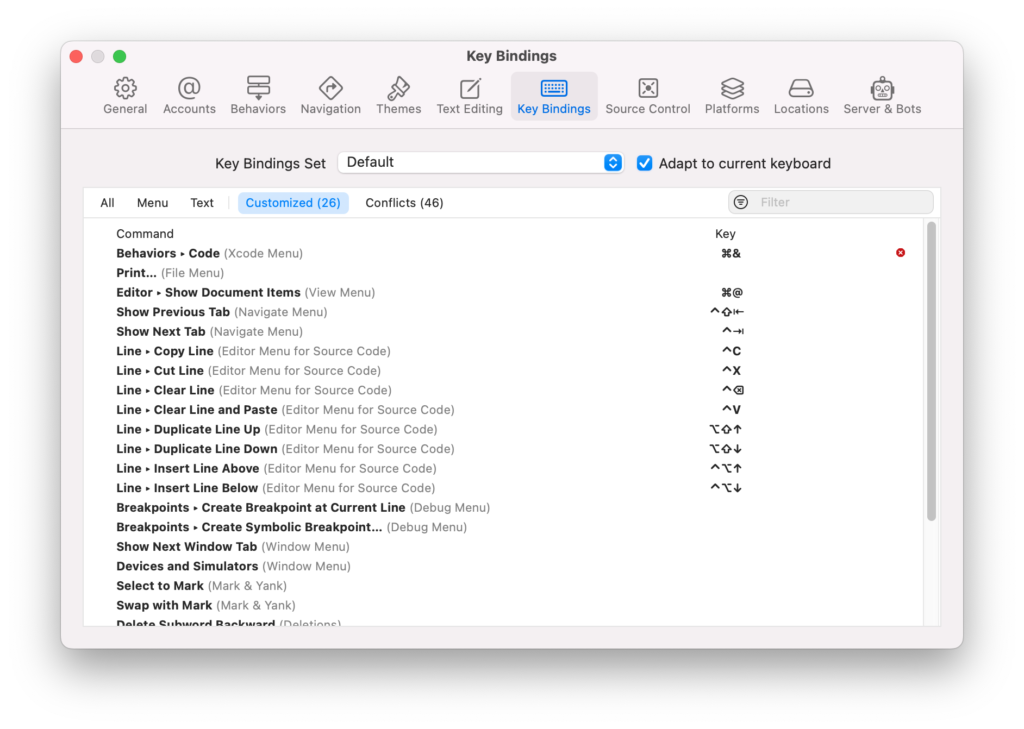
So go to Xcode > Settings > Key Bindings and experiment.

Move between subwords
You probably know ⌥← and ⌥→ to move from one word to the other. But did you know ^← and ^→ to move between subwords? Extremy useful with CamelCase symbols.
macOS might already use the same shortcuts to navigate between Spaces of Mission Control (I favorise Xcode).
Missing text commands
I’m desperate with Xcode still missing some commands that are widely available in other text editors. At last, and after begging for 15 years, Xcode 14 can finally duplicate a line (⌘D)! But I still see too many people using their mouse to select a whole line of code.
Look for the TextPlus Xcode extension on the Mac AppStore and install it. Now assign the following keyboard shortcuts:
| Copy line | ^C |
| Cut line | ^X |
| Clear line | ^⌦ |
| Clear line and Paste | ^V |
| Duplicate Line Up | ⌥⇧↑ |
| Duplicate Line Down | ⌥⇧↓ |
| Insert Line Above | ^⌥↑ |
| Insert Line Below | ^⌥↓ |
Then you can copy/cut/paste/delete a whole line of code without selecting it. Unfortunately not with ⌘C / ⌘X / ⌘V.
I adopted the same keyboard shortcuts than Visual Studio code to duplicate lines.
Show Document Items
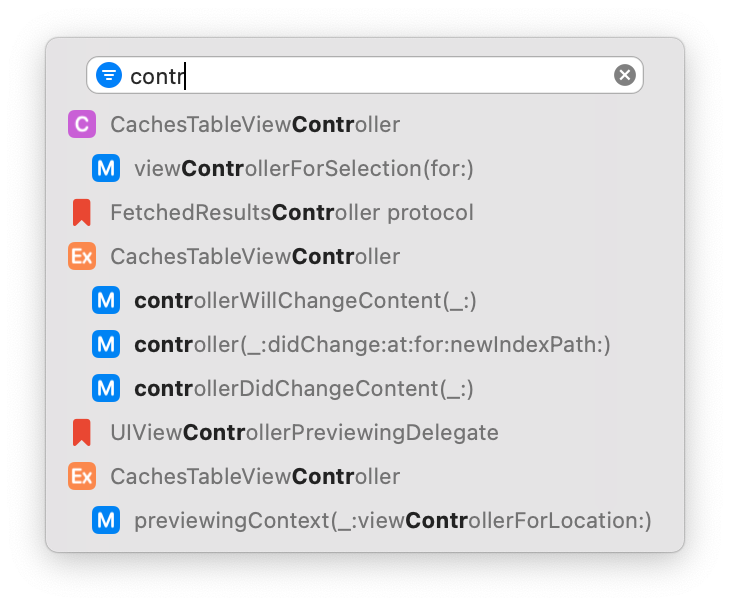
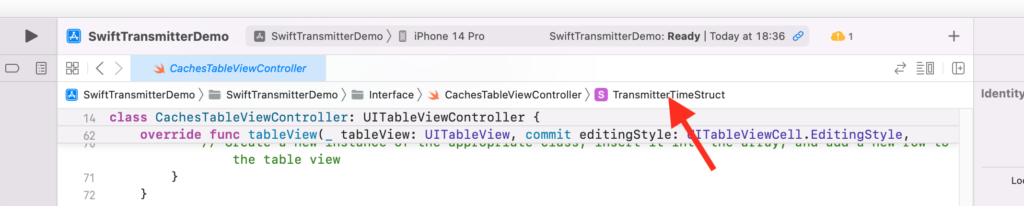
This command is misnamed but you probably already know it. It’s the little menu that pops-up when you click the “Breadcrumb” bar.

First: did you know that you could type to filter it ?
And now is the second trick: the Xcode command which corresponds to this menu is “Show Document Items”. Associate it with a very accessible keyboard shortcut, for example the key on the top left of your keyboard. That will be ⌘` on a US keyboard or ⌘@ on my French keyboard.
Vim mode
You may activate the Editor > Vim mode if you’re that kind of person. There are no Visual or Block modes, which I don’t care much for, but I do miss relative line numbering.
Tests shortcuts
Use ⇧⌘U to build the current test target.
Use ^⌥⇧U to launch the current test class.
Use ^⌥⌘G to relaunch the last test (very useful when writing a test).
Test counterpart
Say you’re editing MyFile.swift. Press ^⌘↑ (Navigate > Jump to Next Counterpart) twice to go to MyFileTests.swift.
Snippets
Create snippets for extracts of code which are frequent, hard to type or hard to remember.
To create a snippet, select some code then Editor > Create code snippet. Use <#placeholder#> where appropriate.
Here are some of my favourite snippets for Swift:
| Code | Completion keyword |
guard let self else { return } | guards |
@testable import MyApp | myapp |
/// :inheritdoc: | inherit |
// MARK: <#mark#> | mark |
/// :nodoc: | nodoc |
// swiftlint:disable:this <#rule#> | lintdis |
// swiftlint:enable <#rule#> | linten |
[weak self] | weaks |