Je viens de prendre ma pause déjeuner, et je vais maintenant me mettre à coder. L’essentiel de la programmation concerne la partie graphique et l’interface homme-machine. Pour l’instant, j’essaie de dégrossir le travail, à savoir où doivent se placer les éléments de l’interface et quelle taille leur donner.
Les bases de l’interface
Vue principale
L’application est pour ainsi dire constituée d’une seule vue. Celle-ci est forcément horizontale, il n’y a donc pas de rotation d’écran à gérer.
Vue de dessin
Une sous-classe de UIView affichera le dessin. Pour l’instant, je vais simplement afficher une croix qui représente la mine qui gratte la vitre.
Molettes
Les molettes sont l’aspect le plus difficile de l’application. Il s’agira d’une sous-classe de UIControl, et elle possède des valeurs minimales et maximales, ce qui l’apparente à UISlider, mais le fait qu’il n’y ait pas de curseur indique que je vais devoir créer ma propre sous-classe de UIControl.
Création du projet Xcode
Il y a au moins une bonne raison à choisir le nom de l’application avant toute chose, c’est qu’on en a besoin pour créer le projet Xcode! Certes, ce nom peut être changé par la suite, mais ça représente du travail. Je n’ai qu’à choisir le modèle d’application qui va bien et régler l’orientation de l’écran. Pour ce projet, je ne vais assurer la compatibilité qu’avec iOS 5 (tous les iPad sont compatibles), de fait, je vais utiliser ARC pour gérer la mémoire.
Avancement
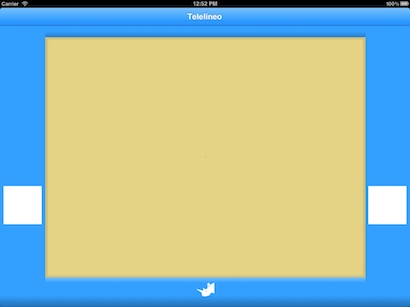
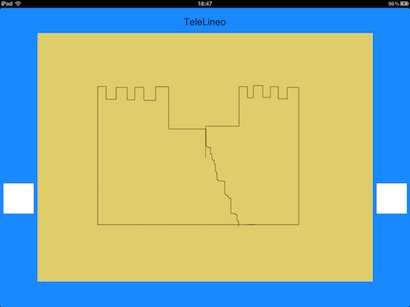
Après quelques heures de travail, j’obtiens un premier prototype presque fonctionnel:

Pour faciliter la manipulation des molettes avec les pouces, je les ai déportées vers le haut. Elles permettent d’ors et déjà de déplacer la croix à l’écran. Je sais que c’est laid, mais pour l’instant, j’en suis encore à régler précisément les dimensions des éléments, alors je ne veux pas partir tout de suite dans le graphisme.
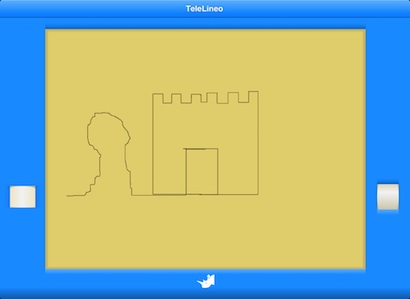
D’un point de vue fonctionnel, il me reste à gérer le dessin et l’effacement. Faut-il dessiner en bitmap ou en vectoriel ? Je pense que le plus rapide à développer est d’utiliser du vectoriel et je ne pense pas avoir de problème de performances, alors je vais partir sur cette solution.