Il y a quelques mois de cela, je profitai d’un week-end pour créer une application complète. Pour rappel TeleLineo est la version numérique d’un célèbre jouet où on dessine en actionnant deux molettes qui déplacent une mine. J’avais relaté son développement éclair ici même. Depuis quelques jours, je me suis remis au travail afin de corriger plusieurs défauts de la première version.
Les graphismes avaient constitué l’essentiel du temps de développement. Pour autant, je les ai repris entièrement pour cette nouvelle version, parce qu’entre temps, l’écran Retina du Nouvel iPad est apparu. Il fallait donc tout redessiner au double de la résolution. Heureusement, j’ai récemment remplacé mon ancien logiciel de dessin vectoriel par Sketch, qui est bien mieux adapté et m’a fait gagner beaucoup de temps, tout en m’offrant un meilleur rendu.
Icône de l’application
L’icône de la première version avait été faite rapidement en bricolant l’image de l’écran principal puis en rajoutant les images des molettes par-dessus:
L’icône de la version 1.1 a été dessinée à part, mais demeure très similaire:
Finalement, je considère que l’icône représente bien l’application, et j’ai conservé l’idée générale, en soignant les détails.
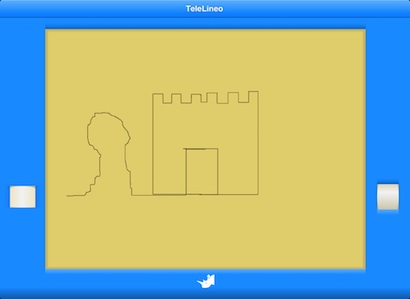
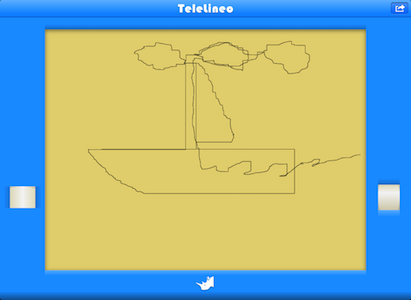
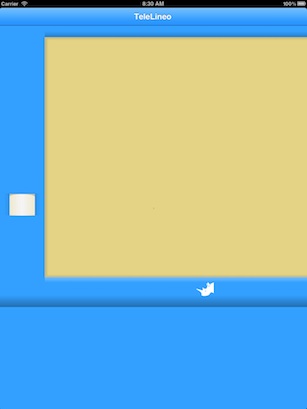
Écran principal
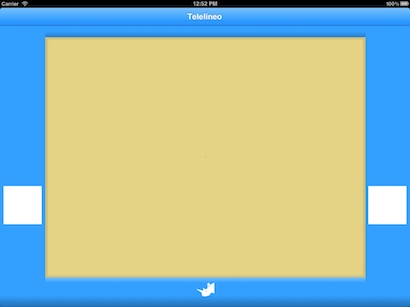
La couleur bleue, la taille de l’écran et l’emplacement des molettes étaient des choix de conception.
De fait, l’apparence est quasiment la même:
Quelques détails ont été changés, tels que l’ombre sur l’écran. J’ai remplacé le titre, qui était un simple texte, par du graphisme. Une icône, en haut à droite fait aussi son apparition. Elle permet d’enregistrer le dessin dans l’album photo. Vous pourrez ainsi conserver vos œuvres ! Voilà enfin un avantage à utiliser la version numérique.
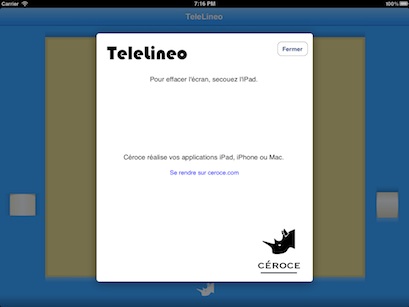
Écran d’informations
J’avais réalisé un écran d’information en 30 mn chrono pour la version 1:
Le nouvel écran m’a pris une demi-journée à réaliser:
Ce temps assez long s’explique par le dessin de l’illustration de secouement de l’iPad, et parce que l’écran n’est pas fixe. Je m’explique: il ne s’agit pas d’un simple graphisme que j’aurais collé. L’ombre du fond est une image étirable, de même pour l’image du bouton. C’est plus long à réaliser mais c’est plus flexible. J’admets que ce n’était pas forcément nécessaire, mais je voulais y travailler pour de prochains projets.